はじめに
ASP.NET Core や EntityFramework Core が登場したおかげで、Mac でも ASP.NET な開発ができるようになりました。また、Visual Studio for Mac が登場したことで高い生産性で開発もできるようにもなりました。
この記事では、Visual Studio for Mac を使用して、ASP.NET Core + EntityFramework Core + MySQL の環境でどのように開発を行えばよいかをご紹介します。
なお、MySQL はすでにインストールされていることを前提としています。
開発環境のセットアップ
なにはともあれ、開発環境のセットアップを行う必要があります。Mac では .NET Core SDK と Visual Studio for Mac のインストールを行います。
.NET Core SDK
.NET Core SDK は下記サイトよりダウンロードしてインストールを行います。これにより、ターミナルから dotnet コマンドを実行することができるようになります。
Visual Studio for Mac
Visual Studio for Mac は下記サイトよりダウンロードしてインストールを行います。
ここで利用する Visual Studio for Mac は Community 版なので個人開発者は問題ありませんが、企業で開発する場合は制限があるのでご注意ください。また、Windows の Visual Studio と比べると、まだまだ見劣りするのでその辺も考慮して使用しましょう。
新規ソリューションの作成
Visual Studo for Mac を起動して、新規ソリューションを作成します。
.NET Core > アプリ > ASP.NET Core Web App (MVC) を選択して[次へ] をクリックします。
続く画面で、プロジェクト名に「QuickStart」、ソリューション名も「QuickStart」を指定して[作成]をクリックすると、以下のような画面が表示されます。

ここで [F5] キーを押すと、ビルドが実行され組み込みの Web サーバーが立ち上がり、以下の画面が表示されます。

コンソールに以下のように出力されているように、Ctrl+C でデバッグを停止することができます。
Now listening on: http://localhost:5001
Application started. Press Ctrl+C to shut down.
NuGet パッケージのインストール
今回は、データベースに MySQL を使用しますので、MySQL用の NuGet パッケージをインストールする必要があります。今回追加するパッケージは、以下の3つになります。
- MySql.Data.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Tools
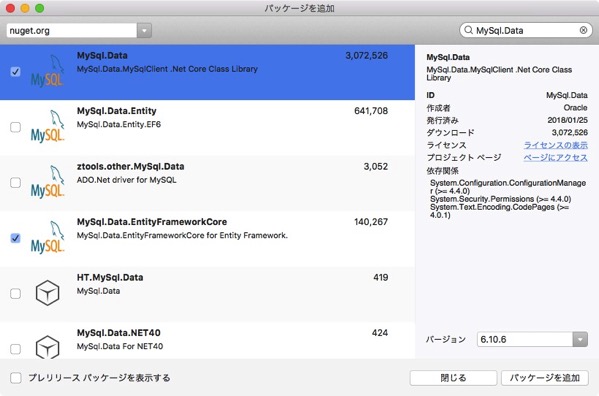
NuGet パッケージを追加するためには、プロジェクト名を右クリックして、追加 > NuGet パッケージの追加、を選択します。すると以下の画面が表示されるので、画面右上の検索ボックスで必要なパッケージ名を入力・検索し、パッケージを追加します。

なお、Microsoft.EntityFrameworkCore.Tools についてだけは、NuGet の画面で追加しただけではうまくいかないようで、dotnet ef xxx のコマンドを実行すると以下のエラーが表示されてしまいます。
$ dotnet ef xxx コマンド "dotnet-ef" に一致する実行可能ファイルが見つかりません
この問題を解決するためには、QuickStart.csproj を「テキストエディタ」で開いて、Project 配下に以下の記述を追加します。Visual Studio 内で編集しようとすると、いろいろ大変なことになります。
<ItemGroup> <DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.0" /> </ItemGroup>
このあと dotnet restore を実行するとエラーが出なくなります。
MySQL へ接続するための設定
MySQL に接続しクラスを使用するために、以下の設定を行います。
・Models/Book.cs の作成
using System; namespace QuickStart.Models { public class Book { public int Id { get; set; } public string Title { get; set; } public int Price { get; set; } } }
・Models/MyContext.cs の作成
using System; using Microsoft.EntityFrameworkCore; namespace QuickStart.Models { public class MyContext : DbContext { public MyContext(DbContextOptions options) : base(options) { } public DbSet<Book> Book { get; set; } } }
・appsettings.json の設定
"ConnectionStrings": { "MyContext": "server=localhost;userid=root;password=password;database=QuickStart;" }
・Startup.cs の設定
以下の using を追加します。
using Microsoft.EntityFrameworkCore; using QuickStart.Models; using MySql.Data.EntityFrameworkCore;
ConfigureServices に設定を追加します。
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); // コンテキストクラスを登録 services.AddDbContext<MyContext>(options => options.UseMySQL( Configuration.GetConnectionString("MyContext") )); }
MySQL データベースの作成
上記で設定した内容を MySQL に反映してデータベースとテーブルを作成します。
まず、cd コマンドでプロジェクトのルートディレクトリに移動します。通常は、以下のようになっていると思います。
$ cd /Users/UserName/Projects/QuickStart/QuickStart
そして以下のコマンドを実行して MySQL に設定を反映させます。「QuickStart」は重複がなければどんな名前でもよさそうです。
$ dotnet ef migrations add QuickStart $ dotnet ef database update
すると、以下のようにデータベースとテーブルが正しく追加されていることが分かります。

Web 画面にデータベースの内容を表示する
まず、適当に Book テーブルにデータを追加します。

それから、ビューにデータを表示するための設定を行います。
・Controllers/HelloController.cs を作成
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using QuickStart.Models; namespace QuickStart.Controllers { public class HelloController : Controller { private readonly MyContext _context; public HelloController(MyContext context){ this._context = context; } public IActionResult List() { return View(this._context.Book); } } }
・Views/Hello/List.cshtml を作成
@model IEnumerable<QuickStart.Models.Book> @{ ViewData["Title"] = "List"; } <h2>List</h2> <table> <tr> <td>書名</td> <td>価格</td> </tr> @foreach(var item in Model) { <tr> <td>@item.Title</td> <td>@item.Price</td> </tr> } </table>
では [F5] キーを押してビルド・デバッグ実行します。ページが表示されたら /Hello/List にアクセスして、以下のように表示されれば MySQL と正しくデータのやり取りができていることが確認できます。

おわりに
.NET Core の情報自体が少ないのに、Mac で開発となると情報が激減して問題の解消に非常に時間がかかってしまいました。参考書籍は数少ない .NET Core を扱っているのですが、Windows の Visual Studio を前提としているので、その差分を埋めるのにも苦労しました。
ですが、ASP.NET Core + EntityFramework Core + MySQL の組み合わせが正常動作することが確認できたことは大きいです。あとは、この環境を Linux に持っていてうまく動作するかですが、Mac で動作したのだから基本的には問題ないでしょう。