はじめに
Xamarin.iOS に AdMob の広告を表示する方法を調べていたのですが、検索をかけても Xamarin.Forms の情報ばかりで Xamarin.iOS の情報がほとんどありませんでした。
時代は、Xamarin.Forms に移っていているのでしょうか?
それとも、Xamarin は業務利用が多いので広告とは縁がないとか?
かろうじて存在していた情報と試行錯誤を元に、Xamarin.iOS で AdMob の広告を表示する方法が分かったのでご紹介します。
AdMob のアカウト作成
まずは、AdMob のアカウトを作成しないことには話になりません。なので、AdMob のアカウトを作成しましょう。
作成後、数日で承認されるようですが、AdSense のアカウトがあるとすぐに使用できるようになりました。
追記:
AdSense アカウントでも承認が必要なようで、後日承認のメールが届きました。
広告ユニットの作成
AdMob が使用できるようになったら、広告ユニットを作成しいます。
この時、iOS と Android では別の広告ユニットを作成する必要があるとのこと。
広告ユニットが作成されたら、アプリIDと広告ユニットIDが取得できます。
Xamarin.Google.iOS.MobileAds のインストール
NuGet から Xamarin.Google.iOS.MobileAds をインストールします。
この情報すらなかったので、あとは推して知るべしですね。
Xamarin.iOS に AdMob を組み込む
Xamarin.iOS に AdMob を組み込むには、AppDelegate.cs に以下の記述を行います。
アプリIDは、AdMob で広告ユニットを作成したときに取得できます。
using Google.MobileAds; //(中略) public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { Google.MobileAds.MobileAds.Configure("アプリID"); return true; }
そして、ViewController.cs に以下の記述を行います。
using System; using UIKit; using Google.MobileAds; using CoreGraphics; namespace Xamarin.iOS.AdMob { public partial class ViewController : UIViewController { const string bannerId = "広告ユニットID"; BannerView adView; bool viewOnScreen = false; protected ViewController(IntPtr handle) : base(handle) { } public override void ViewDidLoad() { base.ViewDidLoad(); //広告を追加 AddBanner(); } public override void DidReceiveMemoryWarning() { base.DidReceiveMemoryWarning(); } public void AddBanner() { //広告を画面下部中央に表示するため座標を計算 var width = View.Bounds.Size.Width; var height = View.Bounds.Size.Height; var x = Math.Floor((width - 320) / 2); var y = height - 50; adView = new BannerView(size: AdSizeCons.Banner, origin: new CGPoint(x, y)) { AdUnitID = bannerId, RootViewController = this }; // Wire AdReceived event to know when the Ad is ready to be displayed adView.AdReceived += (object sender, EventArgs e) => { if (!viewOnScreen) View.AddSubview(adView); viewOnScreen = true; }; var request = Request.GetDefaultRequest(); adView.LoadRequest(request); } } }
これで広告が表示されるはずですが、広告が表示されない。
ログを見てみるとこんな内容のものが出力されています。
2018-09-14 19:59:50.024 Xamarin.iOS.AdMob[47623:33416114]
To get test ads on this device, call: request.testDevices = @[ kGADSimulatorID ];
シミュレーターで実行する場合はかならずテストなので、シミュレーターの端末IDを登録する必要があった訳ですね。
ちなみに、開発中に本物の広告を表示すると規約違反だそうなので、実機で実行した場合に上記のログが表示される際はご注意ください。
さて、シミュレーター端末のIDはRequest.SimulatorIdで取得できるので、AddBanner メソッドの該当部分を以下のように書き換えます。
var request = Request.GetDefaultRequest();
//シミュレーターをテスト端末として登録
request.TestDevices = new string[] { Request.SimulatorId };
adView.LoadRequest(request);
これで広告を表示できるはず!
実行してみるとログは出力されなくなったけど、まだ広告が表示されない…。
いろいろ調べてみると、テスト用の広告ユニットIDというものがある模様。
これで広告ユニットIDの該当行をテスト用のものに書き換えたのが以下です。
const string bannerId = "ca-app-pub-3940256099942544/2934735716";
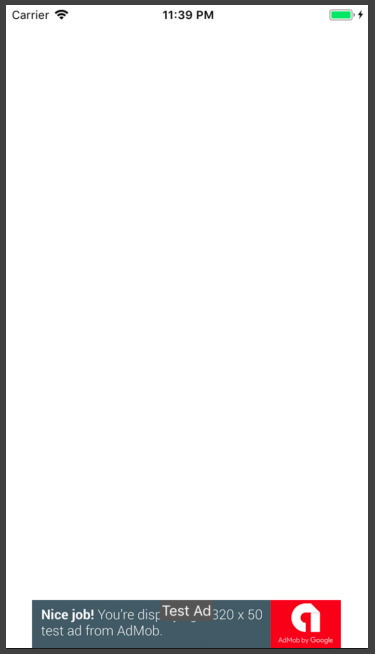
これで実行してみると、テスト用広告が表示されました!

いやぁ、長かったです。
でも、これで Xamarin.iOS でも AdMob の広告が表示できますね。