JSON は便利なのですが、JSON をクエリー文字列のようにkey1=value1&key2=value2といったように&つなぎの文字列に変換する必要が出てきました。
調べてみたところ、以下のように簡単に変換することができました。
const data = { key1: 'value1', key2: 'value2', key3: 'value3', }; const joinString = Object.keys(data).map((key) => { return key + '=' + data[key]; }).join('&');
React でのサンプルは以下のようになります。
import * as React from 'react'; class App extends React.Component { public onClick = () => { const data = { key1: 'value1', key2: 'value2', key3: 'value3', }; const joinString = Object.keys(data).map((key) => { return key + '=' + data[key]; }).join('&'); console.log('join string = ' + joinString); } public render() { return ( <div> <h1>こんにちは世界</h1> <button onClick={this.onClick}>Output join string</button> </div> ); } } export default App;
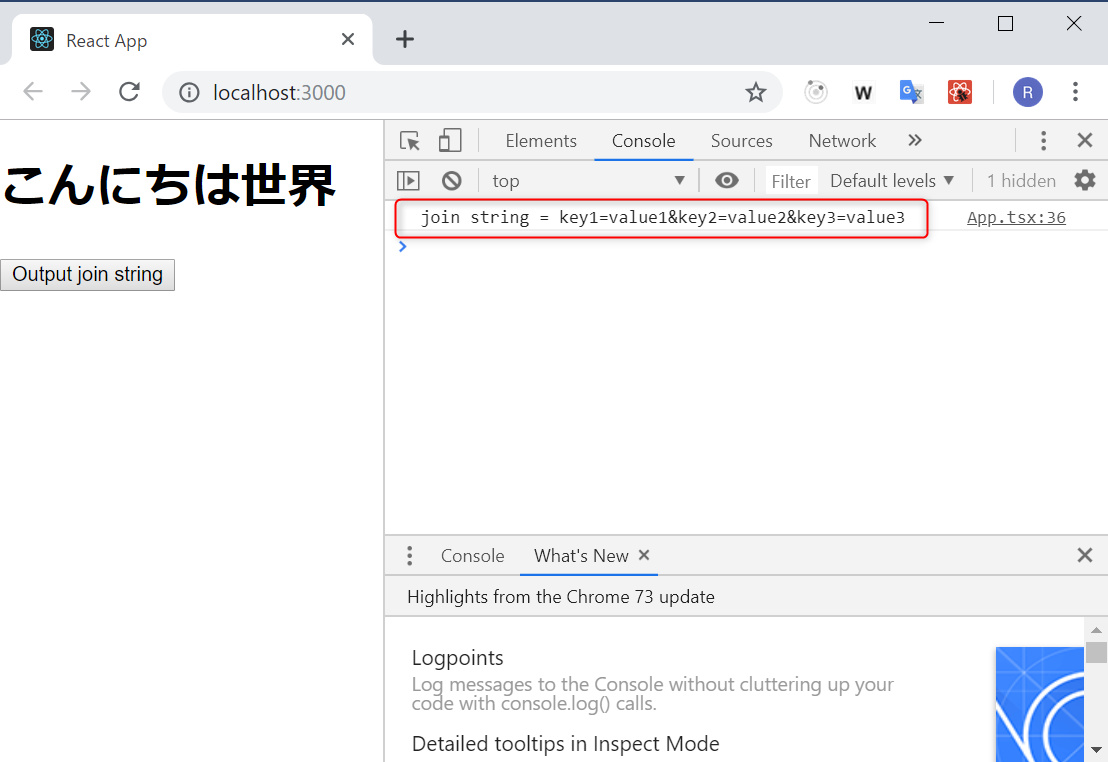
実行結果は以下のようになり、正しく処理できていますね。