JavaScript で URL のクエリー文字列をキー指定で取得するのは、以前は面倒だったようです。
例えば、URL がhttps://example.jp/?key=valueとあったら、keyを指定してvalueを取得したいですよね。
今はURLSearchParamsというものがあるので、クエリー文字列から簡単にキー指定で取得することができます。
コードも簡単です。
この2行だけです。
const params = new URLSearchParams(window.location.search); const code = params.get('code');
ちなみに、window.location.searchというのは、URLの?key=valueを取得するものです。
React で使用するサンプルは以下のようになります。
import * as React from 'react'; class App extends React.Component { public onClick = () => { const params = new URLSearchParams(window.location.search); const code = params.get('code'); console.log('code=' + code); } public render() { return ( <div> <h1>こんにちは世界</h1> <button onClick={this.onClick}>Output code</button> </div> ); } } export default App;
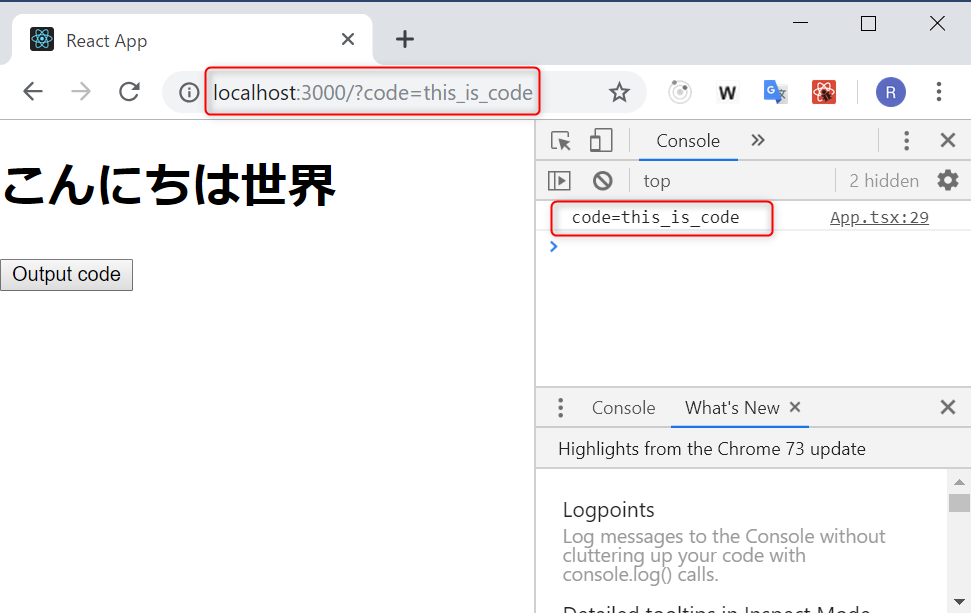
このサンプルの実行結果は以下のようになり、正しく値が取得できていることが分かります。